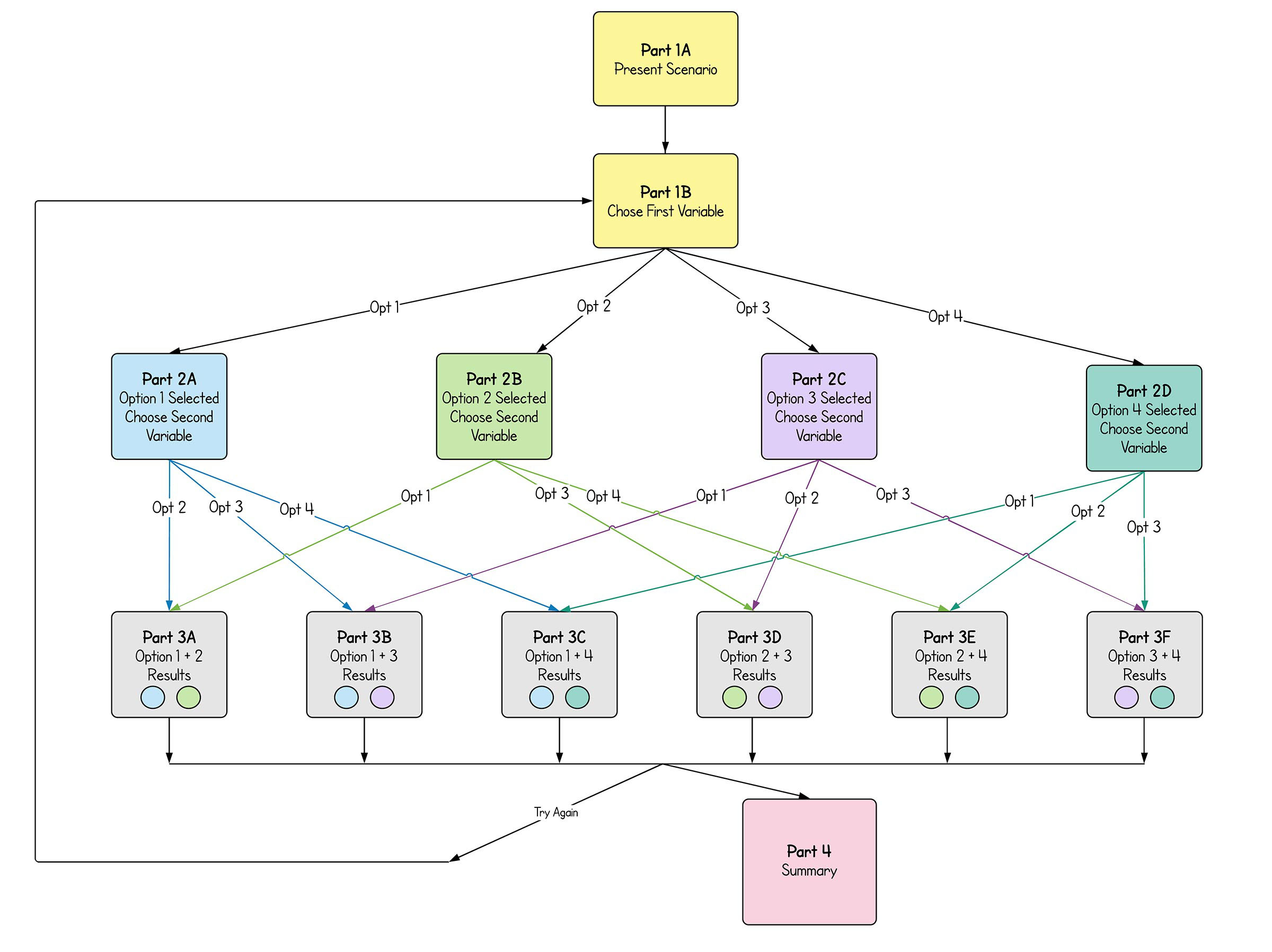
Flowcharts
When developing a series of simulations, I created several pieces of documentation to map out how the interactions would work. The flowchart below is part of a series of flowcharts I created using LucidChart. The purpose of this was to demonstrate all possible paths through one of the digital simulations. It illustrated what end-users would see as they navigated through the activity, and served as a reference for the rest of the development team.