Wireframes
As part of a user experience design class, I completed a project where I designed a website for a fictional business called Roar Bikes.
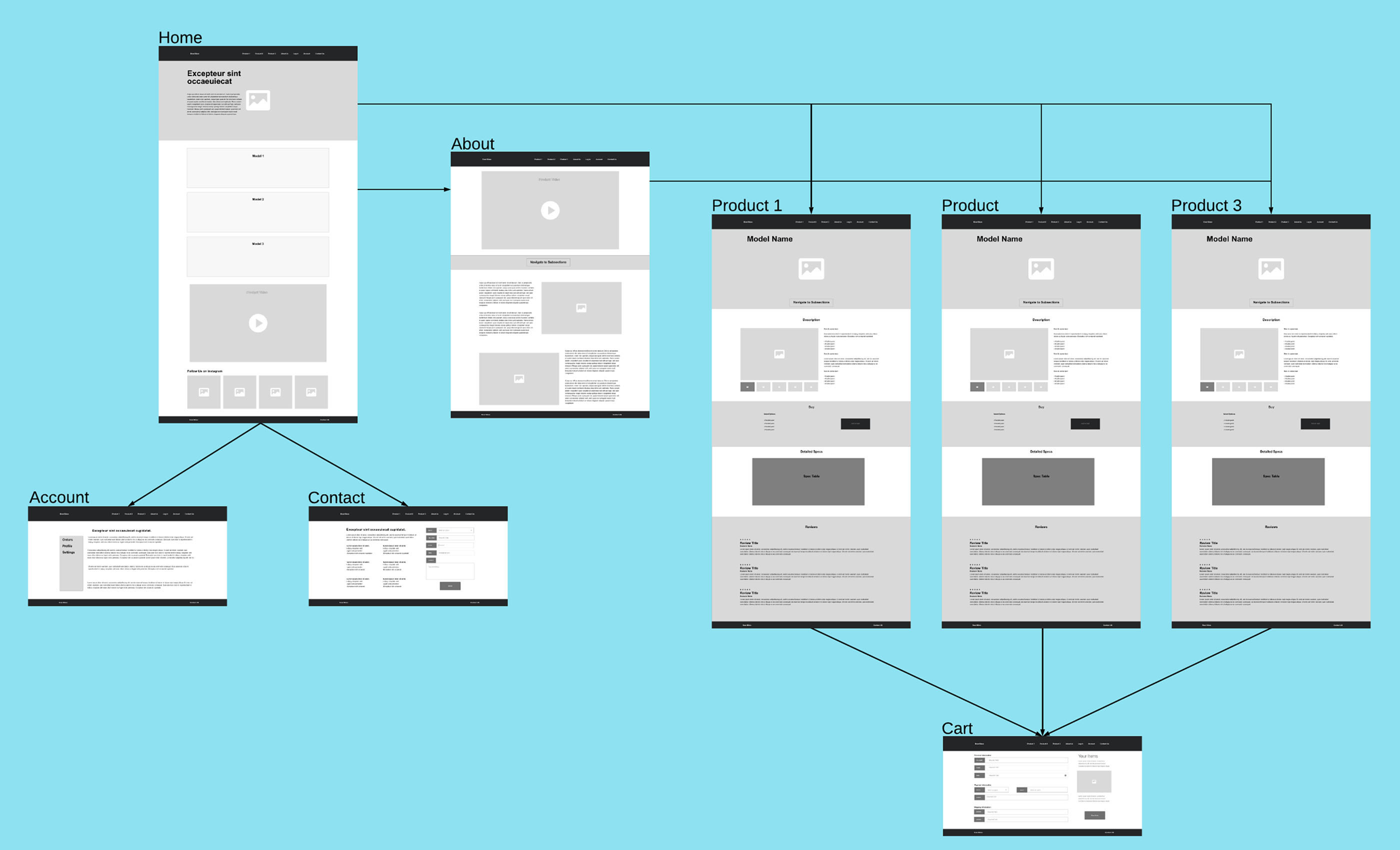
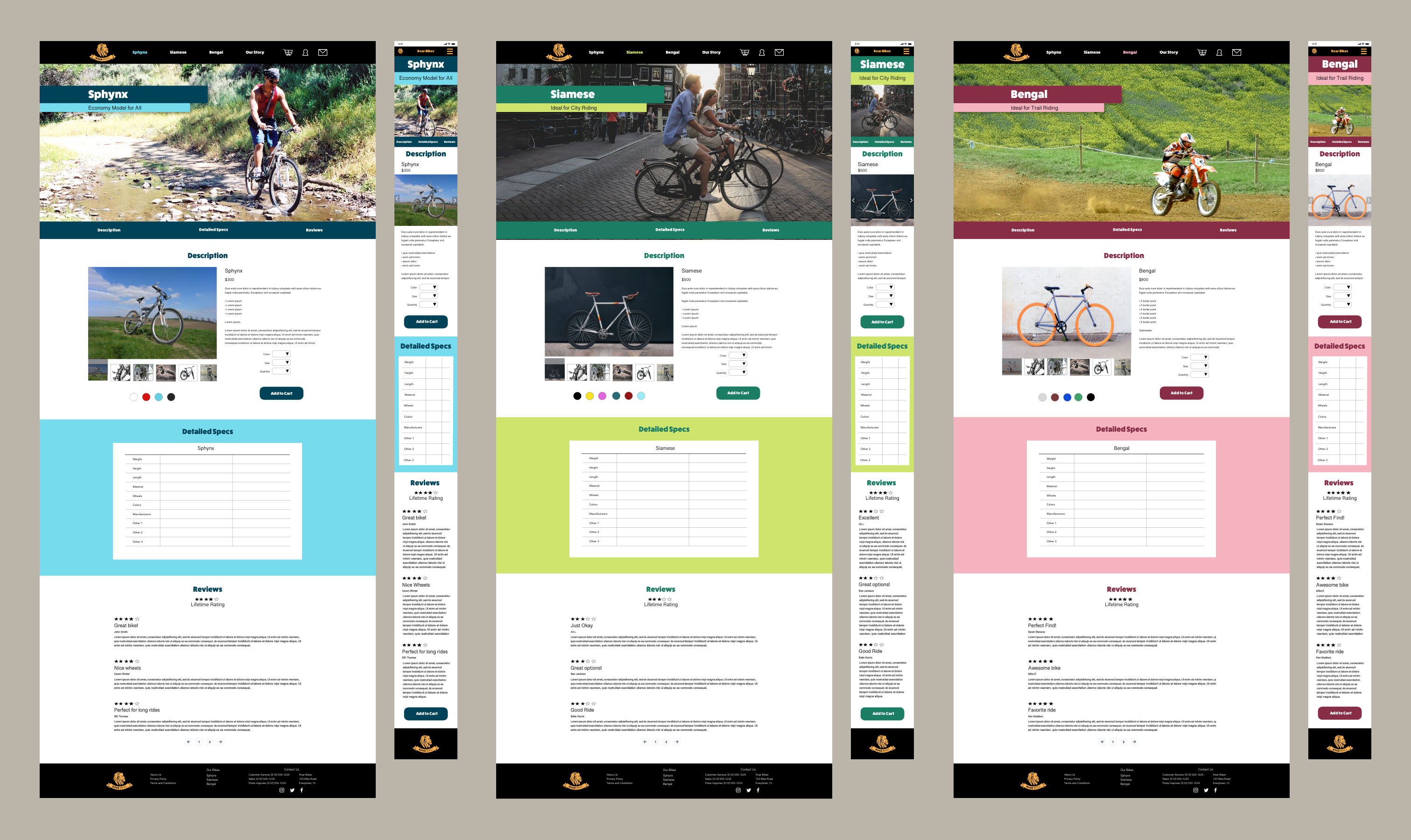
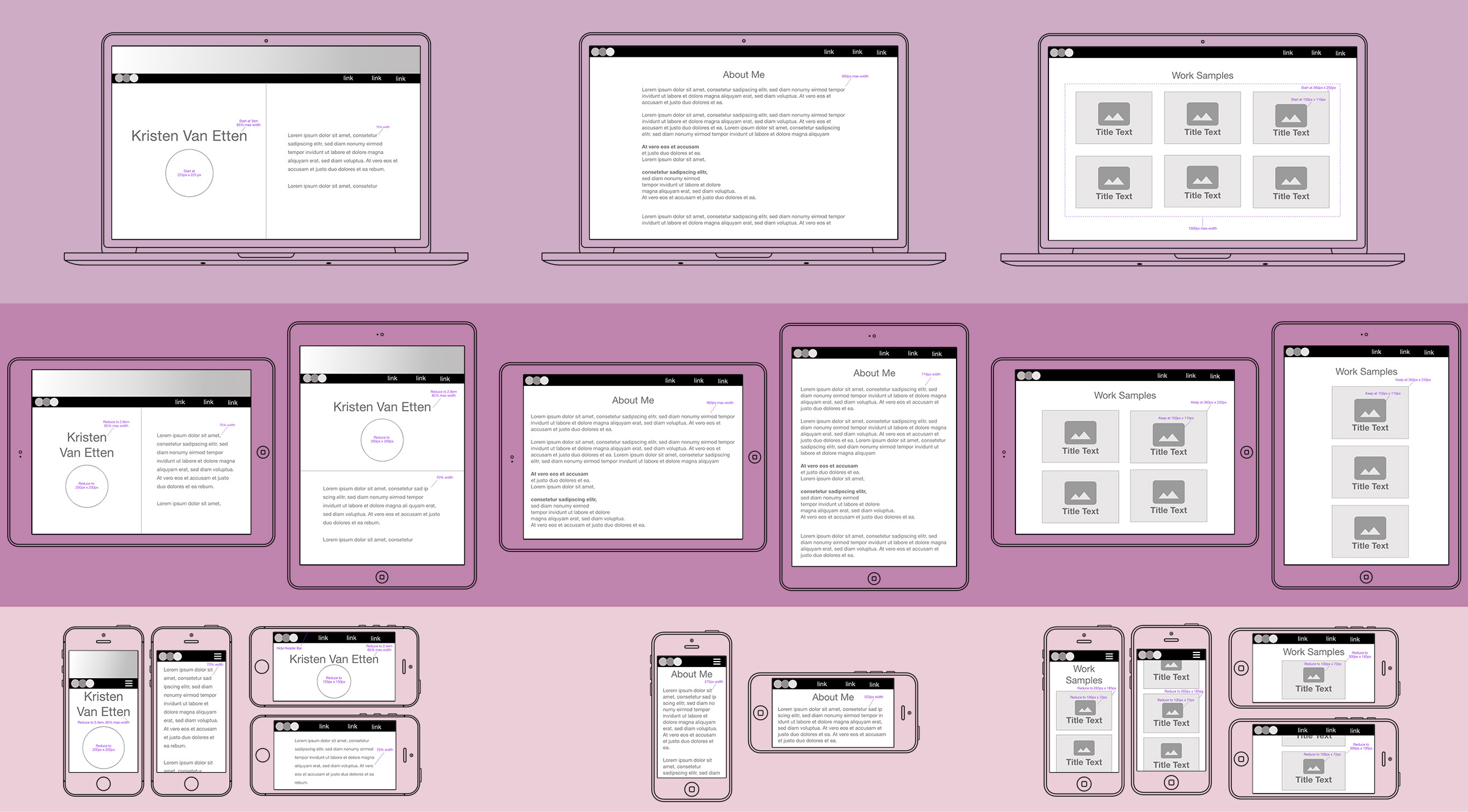
The first step in the project was to create wireframes using Adobe XD that sketched out each page type and where the required elements on it would fall. After all page types were complete, I organized the wireframes into a site map to capture the overall structure and hierarchy of the site. While this was for a fictional business, the purpose of wireframes like this would be to have a visual that could be used for getting early feedback from clients or users.